この記事では、普段Wordpressを使っている人で、Markdownで記事を書きたい人に向けて、そのやり方を解説します
最近記事をQiitaで書く機会があり、Qiitaは基本Markdownで書くスタイルなので色々書き方勉強しながら記事を書いていました。
Markdown使ってみるとかなり便利だったので、是非個人ブログで使ってるWordpressの環境でも導入しよう、ということで今回Markdown向けのプラグイン導入の仕方を解説します。
目次
Markdownとは
Markdownは文書を記述するための軽量マークアップ言語のひとつ。これが使えると、見出しや文字の装飾などをルール化された記載方法に従うだけで行え、特にソースコードやコマンドの記載に向けた装飾も簡単に行えるので、技術文書を書く機会の多いエンジニアの人なんかは特に便利な記法です。
マウス操作がほぼ要らずにスラスラ見やすい文章が書けるので、特に仕事柄普段からviとかを使って基本キーボードだけでなんでもやれます、というツール・機能が好きな人にはたまらないと思います。
例えば、HTMLのタグで囲んで装飾の指定をしたり、キーボードで執筆 → マウスで見出しのブロックを作成 → キーボードに戻る みたいな煩雑さを全部解決してくれます。
プラグインの導入方法
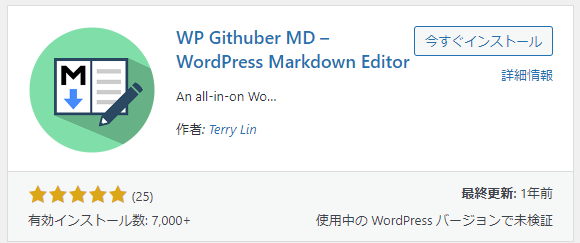
WordPressの管理画面から、左メニューの「プラグイン」-「新規追加」をクリック。キーワード検索バーで「WP Githuber」と入力し、以下の機能をインストールします。

インストール後、「有効化」ボタンをクリック。これでMarkdown機能が有効化されました。
動作確認
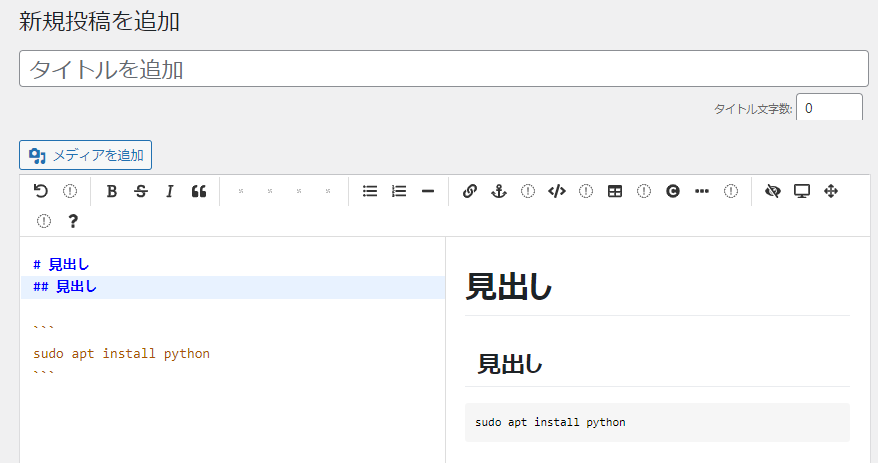
WordPressの管理者画面に戻り、左メニューの「投稿」ー「新規追加」をクリックすると、以下のようなレイアウトの記事投稿画面になります。

このように、簡単に見出しやコマンド入力の装飾などが行えます。便利ですね。
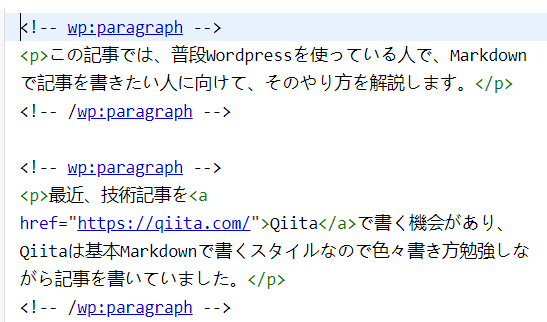
尚、Wordpressデフォルトエディタで編集中の記事がある状態で、上記機能を有効化して途中からMardownで編集を行うと、再編集時にHTMLタグをふんだんに使った編集画面になってしまうのでご注意ください。
↓↓こんな感じ。

おいおいマジかよと当初焦ったものでしたが、機能有効化後に新規で作成する記事については再編集時もMarkdown記述のままなのでご安心ください。
追加設定
デフォルトのままだと少々使いにくいので、よく使う画像の貼り付けや、ソースコードの装飾の設定について説明します。
WP Githuber MDの設定画面
WordPress管理画面の左メニューの「プラグイン」⇒「WP Githuber MD」を探し、「Setting」をクリック。

そうすると以下の画面になります。

画面の貼り付け設定
最近のWordpressのデフォルトエディタでは画像のコピペが出来ますが、wP Githuber MDを導入した状態だと画像コピペができなくなってしまいます。(ここも当初は、不便すぎる。。と思って他のプラグインに切り替えようとしてるくらいでした。ただの設定でした)
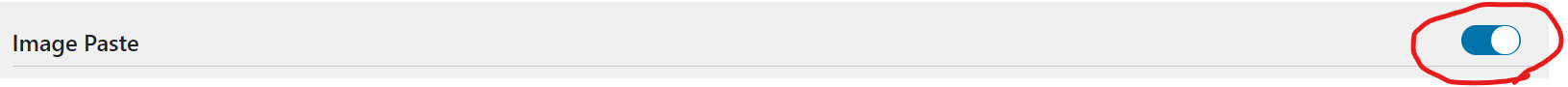
「Modules」から以下の「Image Pasete」のスイッチを切り替えるだけです。

ソースコード装飾設定
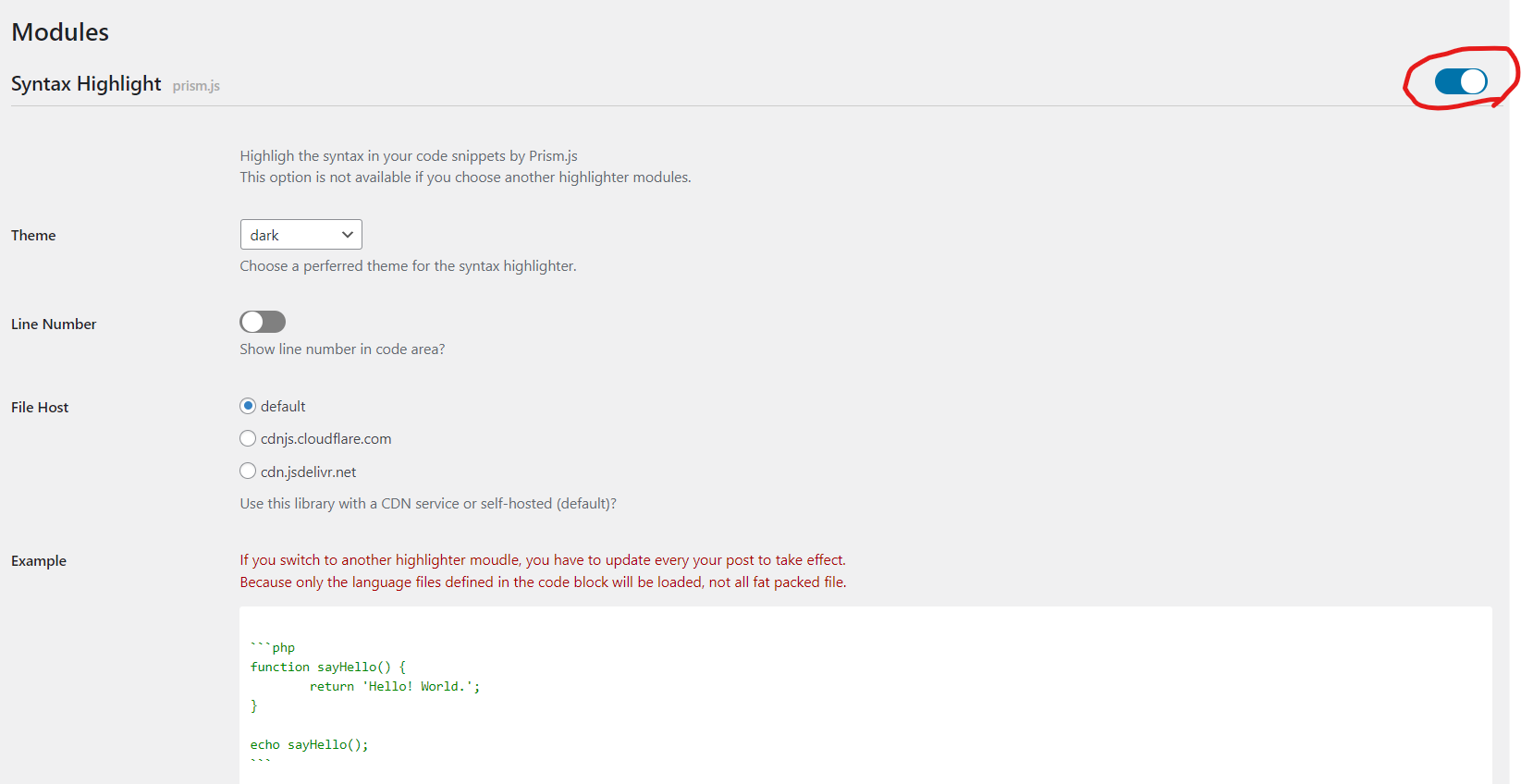
「Modules」からSyntax Highlightから有効かが可能です。Prism.js、Highlight.jsから選べます。
行番号の有無も設定出来ます。

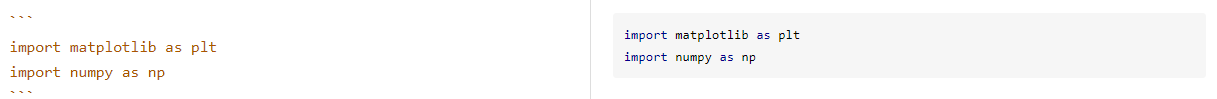
ここの設定を有効にすると、プログラミング言語を認識して勝手に色分けなどをやってくれます。以下はpythonコード冒頭の例。

ソースコード コピー機能
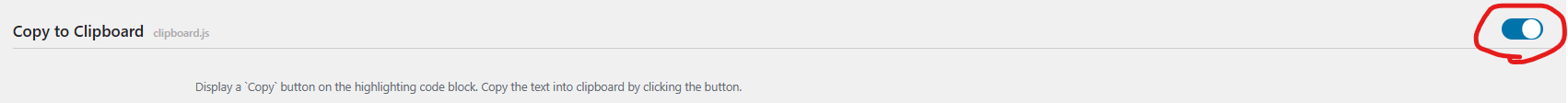
ハイライトされた部分のコピーをすることが出来る機能を有効にできます。

まとめ
この記事ではWordpressでMarkdownを使うための方法として、WP Githuber MDの導入方法及び使い方を説明しました。
WP Githuber MDの設定は細かい調整がもっとたくさん出来ますので、調べながら色々試してみるといいかと思います。
あとがき
暫く使ってみると、どうもハイライト機能がうまく動作していないことが分かりました。
以下が失敗例です。

問題点は以下です。
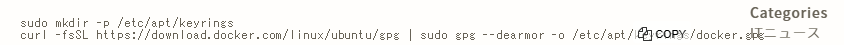
①そもそもハイライトされていない。背景も白いし。
②右側のカテゴリメニューと被ってしまっている。
③コピー機能が動作していない
そこで、「 <code> </code><code>」で囲うだけでなく、 「</code><code> </code>
しかし、コピー機能が動いただけでした。

色々と調べましたが、結局筆者の環境ではWP githuber MDのハイライト機能はうまく動かすことが出来ませんでした。
そこで、回避策としてWordpress(筆者のテーマはJIN)側の設定で代用が出来ることが分かったのでそちらを使用してみます。
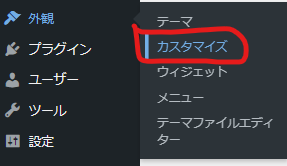
管理メニューの「外観」⇒「カスタマイズ」をクリック。

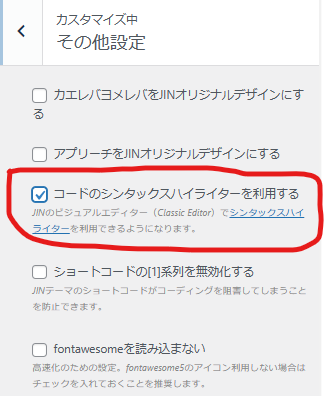
「その他設定」⇒「コードのシンタックスハイライターを利用する」にチェックを入れます。

上記設定したら、上部の「公開」をクリックして設定を反映させます。
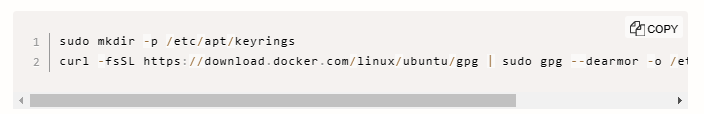
この状態だと・・・

上手くいっているように見えますが、COPYにカーソルを合わせると以下の通り、2重のコピー機能が発動してしまっていることが分かります。

WP Githuber MDのコピー機能と競合しているので無効にします。ハイライト機能も無効で。
以上で回避策の設定は完了です。
JINの機能によるハイライト機能で十分そうなので、WP githuber MDはマークダウンでの記載をするためだけに使っていくことにします。※一時期このプラグイン外そうかとも思いましたが、やっぱり標準エディタよりマークダウンの方が遥かに書きやすかったです。もう戻れない。。
筆者は上記で回避しましたが、WP githuber MDのマークダウン機能をちゃんと使う根本解決策をもしご存じの方いましたらアドバイス頂けると助かります。ググるとみんなうまくいってそうにも見えますが。
あとがき2
最近、「投稿」⇒「新規追加」から記事を書こうとすると、Markdownの編集画面に移らない現象が発生しました。
Markdown機能の切り替え用の「Enable Markdown」のメニューも見つからず。おそらく、最近Wordpressのテーマや各種プラグインを諸々アップデートしたことが影響してそうです。タイミング的に。
WP githuber MDのアンインストールを試してみましたが、現象は変わらず。ただ、再インストールしても設定が残ったままだったので、初期化されるよう以下の設定を入れた状態でアンインストールを行いました。

これで、新規作成時の編集画面がMarkdownになるようになりました。
ただ、過去記事は全部HTMLタグだらけになってしまいましたが、、Markdown使えなくなるよりはマシなのでやむ無しとします。ただ、過去記事は全部HTMLタグだらけになってしまいましたが、、Markdown使えなくなるよりはマシなのでやむ無しとします。>これで、新規作成時の編集画面がMarkdownになるようになりました。ただ、過去記事は全部HTMLタグだらけになってしまいましたが、、Markdown使えなくなるよりはマシなのでやむ無しとします。